Achtung
Опытный user
- Регистрация
- 10 Янв 2019
- Сообщения
- 159
- Реакции
- 22
Большой частью любого бизнеса является сайт. Именно от сайта зависят продажи товаров и услуг. Но поскольку наш канал называется THE DARK MIND, мы создадим фейковый магазин.
Для привлечения клиентов мы используем обычный лендинг и стандартный закуп рекламы в телеге.
Лэндинг (landing page) — одностраничный сайт, который создается с целью довести клиента, который зашел на такую страницу, до нужного целевого действия. Это может быть подписка, регистрация, покупка какого-то товара и т.д.
Главное отличия лэндинга от полноценных многостраничных сайтов в том, что это одна страница, на которой предоставлен товар (услуга) и предоставлен общий обзор, акции и кнопка покупки.
Рассмотрим два способа создать свой лендинг быстро.
Первый способ:
Это просто скопировать чужой лэндинг самому (дальше я покажу, как скопировать любой лэндинг самому). Либо заказать копирование на любой фриланс бирже и вам скопируют за 200-400 блеков(1Black=1рубль)
Второй способ:
На основе конкурентов собрать свой лэндинг самостоятельно, используя обычные конструкторы. Конструкторов много, и они позволяют без особых знаний, визуально сделать лэндинг за 1-2 часа.

Вот некоторые примеры таких сайтов:
LPmotor – Конструктор сайтов и лендингов
http://umi.ru
Nethouse - создай свой сайт для бизнеса.
Конструктор Landing Page
Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно, раскрутка сайта бесплатно
Как должен выглядить сайт:
Для каждой тематики сайта свой дизайн и размещение информации.
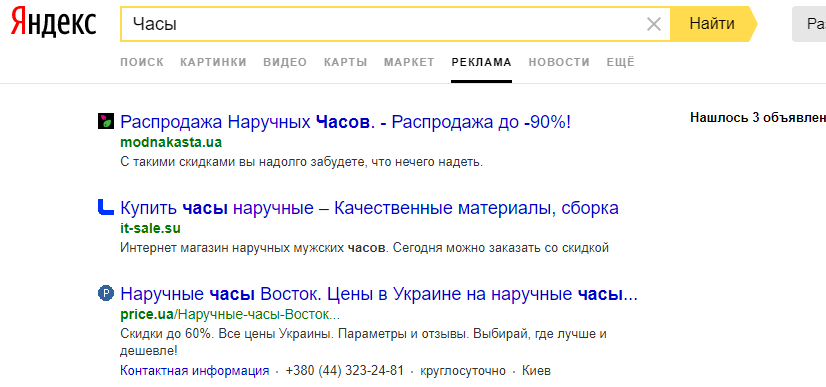
Заходим в Яндекс и в поиске набираем тематику.

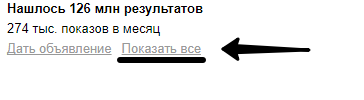
Сбоку будет такая кнопка, нажимаем на неё. У нас покажутся все рекламные обьявления по запросу.

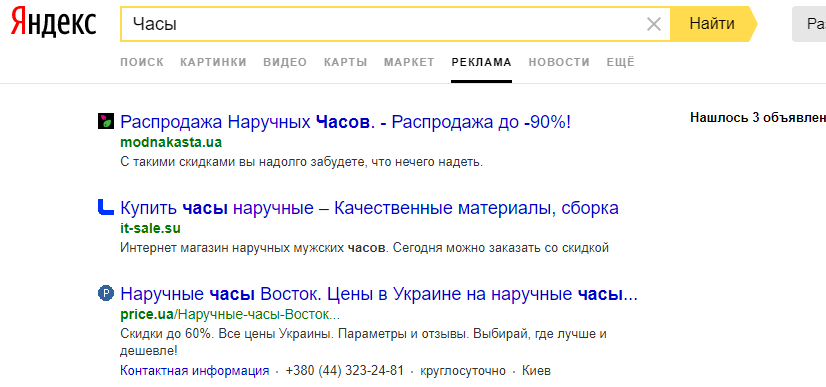
Смотрим для сравнения 10-20 сайтов, что у них есть, и на основе их сайтов делаем свой или копируем наиболее подходящий, ничего сложного.
Пример ручного копирования
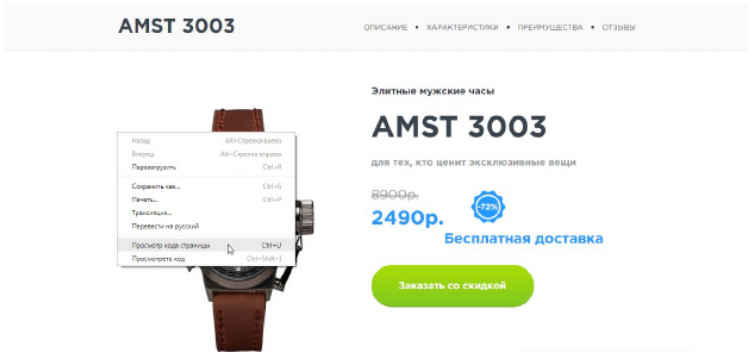
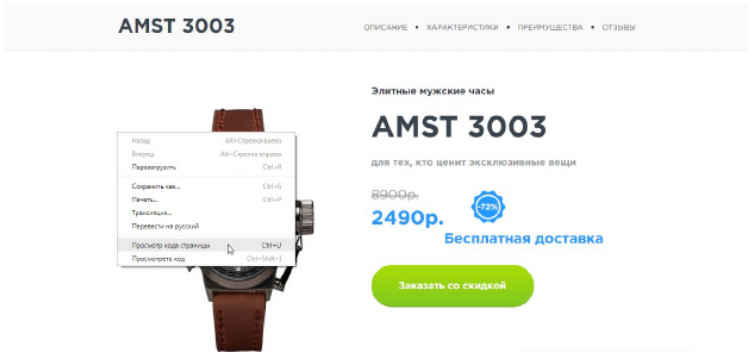
Выбираем лэндинг.
Первым делом, идём в браузер (я буду использовать браузер Google Chrome) и на странице лэндинга нажимаю «Просмотр кода страницы»

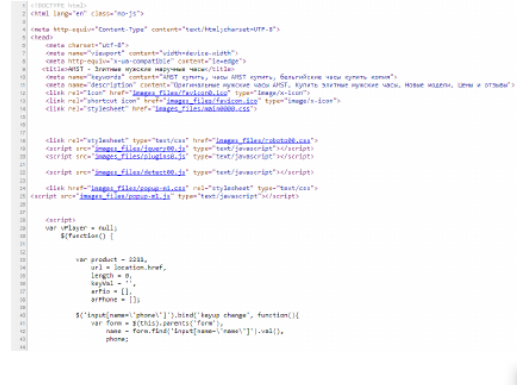
Далее мы получаем исходный код HTML этой страницы

После этого создаём папку на своём компьютере, называете её как пожелаете. Создайте в этой папке текстовой файл и измените его название и расширение, стандартно на виндовс файл будет называться «новый текстовой документ.txt», мы переименовываем его в «index.html»
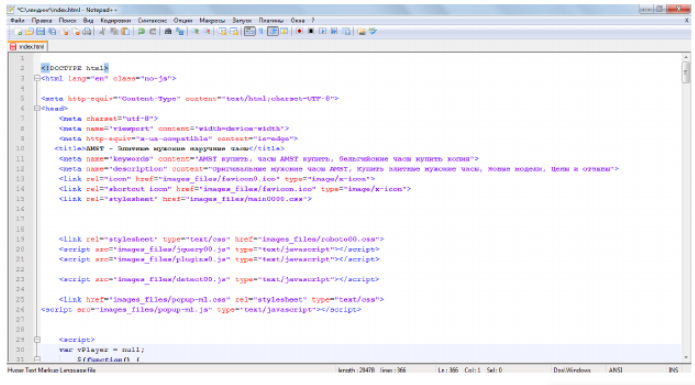
Далее открываем файл любым текстовым редактором, блокнот и тд. В примере я использую «Notepad++». Идём в браузер на страницу открытого кода, и копируем полностью её. Быстрый способ выделения всей страницы нажатием клавиш «Ctrl + A», а потом скопировать текст «Ctrl + C». И идём в текстовой редактор, где у нас страница открыта «index.html». Вставляем туда весь скопированный код «Ctrl + V». Сразу же можете сохранить документ «Ctrl + S»

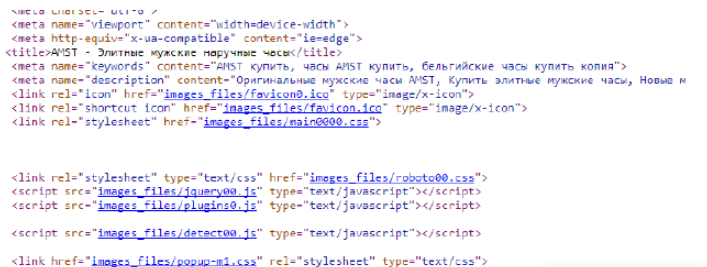
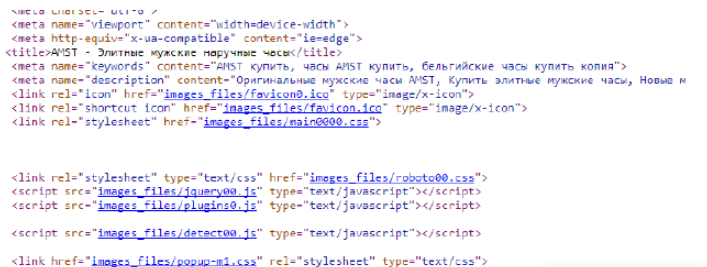
Следующий шаг, идём в браузер видим что дополнительные файлы подсвечены синим цветом:

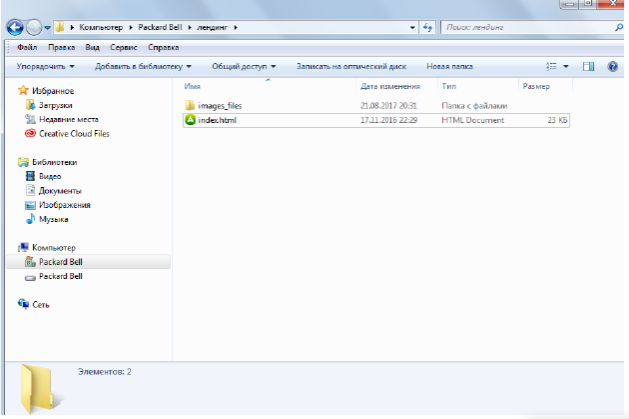
Это прописаны пути к файлам которые используются для формирования страницы, на этом примере, мы видим что используются файлы «images_files/favicon0.ico», «images_files/main0000.css», «images_files/roboto00.css», «images_files/jquery00.js» и тд. Все эти файлы нам нужно так же скопировать, по примеру первой страницы, открываем код – копируем его – создаём в папке файл с таким же именем и расширением – вставляем скопированный код – сохраняем документ. Так же мы сохраняем все картинки из кода в папку с сайтом. Обратите внимание на прописанные пути к файлам, например в нашем случае «images_files/favicon0.ico», то есть в этом случае «images_files/» - это папка в которою нужно сохранить этот файл «favicon0.ico», по данному методу создаёте папки которые должны быть и копируете туда файлы которые прописаны в коде . Все пути «относительные», то есть, относительны документа который открыт у нас, в нашем случае, мы открыли файл «index.html», следовательно пути относительно нашего файла «index.html». Если видите «документ/файл.расширение», означает что «документ/» - это папка, а «файл.расширение» это файл который должен быть сохранён в данной папке. То есть у нас после копирования файлов должно получиться вот такой результат:

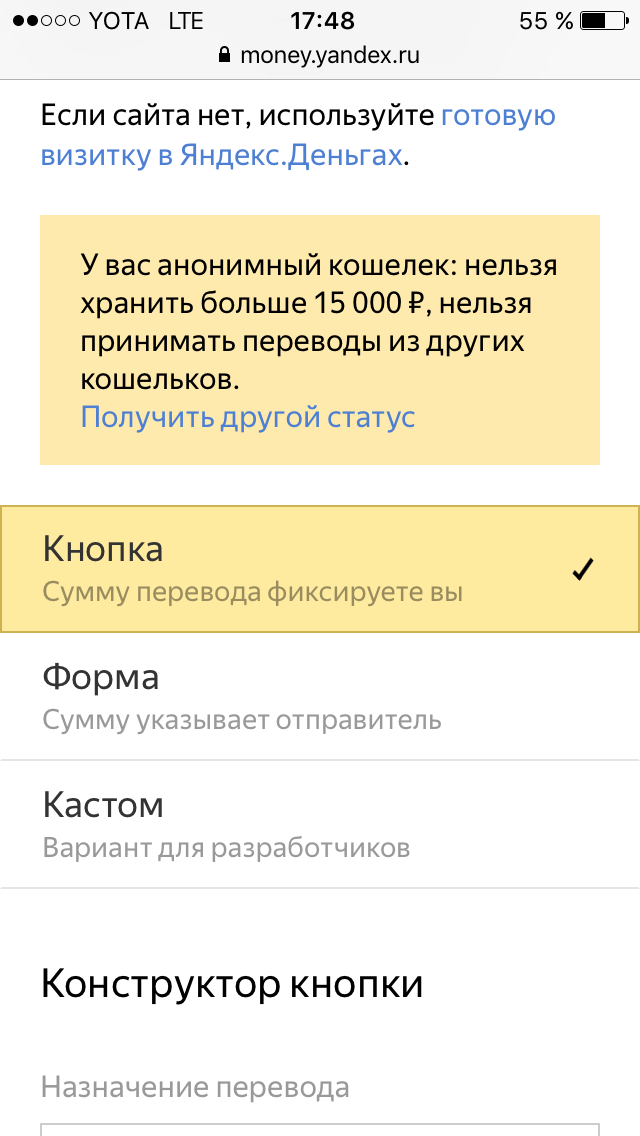
Далее нам нужно подключить систему оплаты. Я покажу на примере Яндекс Кошелька.
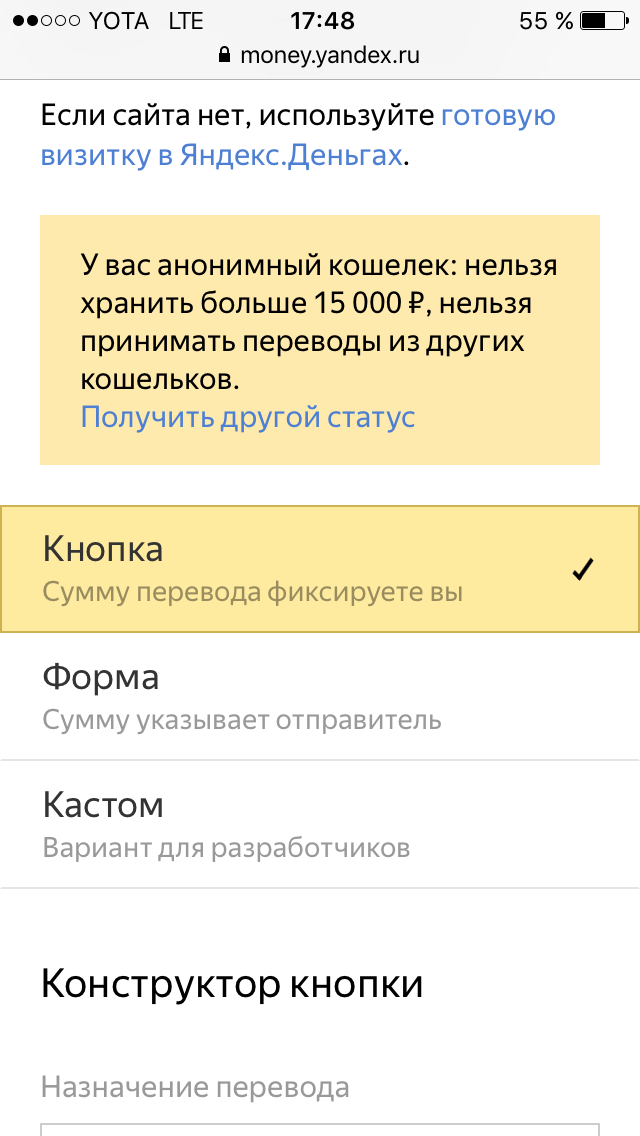
Нажимаешь "Приём платежей".

Создать кнопку.

Там заполняете все поля.
Товар сайта
Брать нужно товар, на который будет спрос. Он должен быть не особо дорогой и востребованный. Это могут быть часы, колонка, рюкзак, недорогой телефон и т.д.
После пригона трафика на ваш сайт и первых покупок у вас есть два варианты. Либо полностью игнорировать заказы на сайт( что очень сильно очерняет схему), либо все-таки высылать товар. Это может быть очень дешевый с али экспресс предмет, но все же есть сам факт отправки.
Гнать трафик можно путем покупки рекламы в телеграме, так как аудитория максимально лояльная
Для привлечения клиентов мы используем обычный лендинг и стандартный закуп рекламы в телеге.
Лэндинг (landing page) — одностраничный сайт, который создается с целью довести клиента, который зашел на такую страницу, до нужного целевого действия. Это может быть подписка, регистрация, покупка какого-то товара и т.д.
Главное отличия лэндинга от полноценных многостраничных сайтов в том, что это одна страница, на которой предоставлен товар (услуга) и предоставлен общий обзор, акции и кнопка покупки.
Рассмотрим два способа создать свой лендинг быстро.
Первый способ:
Это просто скопировать чужой лэндинг самому (дальше я покажу, как скопировать любой лэндинг самому). Либо заказать копирование на любой фриланс бирже и вам скопируют за 200-400 блеков(1Black=1рубль)
Второй способ:
На основе конкурентов собрать свой лэндинг самостоятельно, используя обычные конструкторы. Конструкторов много, и они позволяют без особых знаний, визуально сделать лэндинг за 1-2 часа.

Вот некоторые примеры таких сайтов:
LPmotor – Конструктор сайтов и лендингов
http://umi.ru
Nethouse - создай свой сайт для бизнеса.
Конструктор Landing Page
Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно, раскрутка сайта бесплатно
Как должен выглядить сайт:
Для каждой тематики сайта свой дизайн и размещение информации.
Заходим в Яндекс и в поиске набираем тематику.

Сбоку будет такая кнопка, нажимаем на неё. У нас покажутся все рекламные обьявления по запросу.

Смотрим для сравнения 10-20 сайтов, что у них есть, и на основе их сайтов делаем свой или копируем наиболее подходящий, ничего сложного.
Пример ручного копирования
Выбираем лэндинг.
Первым делом, идём в браузер (я буду использовать браузер Google Chrome) и на странице лэндинга нажимаю «Просмотр кода страницы»

Далее мы получаем исходный код HTML этой страницы

После этого создаём папку на своём компьютере, называете её как пожелаете. Создайте в этой папке текстовой файл и измените его название и расширение, стандартно на виндовс файл будет называться «новый текстовой документ.txt», мы переименовываем его в «index.html»
Далее открываем файл любым текстовым редактором, блокнот и тд. В примере я использую «Notepad++». Идём в браузер на страницу открытого кода, и копируем полностью её. Быстрый способ выделения всей страницы нажатием клавиш «Ctrl + A», а потом скопировать текст «Ctrl + C». И идём в текстовой редактор, где у нас страница открыта «index.html». Вставляем туда весь скопированный код «Ctrl + V». Сразу же можете сохранить документ «Ctrl + S»

Следующий шаг, идём в браузер видим что дополнительные файлы подсвечены синим цветом:

Это прописаны пути к файлам которые используются для формирования страницы, на этом примере, мы видим что используются файлы «images_files/favicon0.ico», «images_files/main0000.css», «images_files/roboto00.css», «images_files/jquery00.js» и тд. Все эти файлы нам нужно так же скопировать, по примеру первой страницы, открываем код – копируем его – создаём в папке файл с таким же именем и расширением – вставляем скопированный код – сохраняем документ. Так же мы сохраняем все картинки из кода в папку с сайтом. Обратите внимание на прописанные пути к файлам, например в нашем случае «images_files/favicon0.ico», то есть в этом случае «images_files/» - это папка в которою нужно сохранить этот файл «favicon0.ico», по данному методу создаёте папки которые должны быть и копируете туда файлы которые прописаны в коде . Все пути «относительные», то есть, относительны документа который открыт у нас, в нашем случае, мы открыли файл «index.html», следовательно пути относительно нашего файла «index.html». Если видите «документ/файл.расширение», означает что «документ/» - это папка, а «файл.расширение» это файл который должен быть сохранён в данной папке. То есть у нас после копирования файлов должно получиться вот такой результат:

Далее нам нужно подключить систему оплаты. Я покажу на примере Яндекс Кошелька.
Нажимаешь "Приём платежей".

Создать кнопку.

Там заполняете все поля.
Товар сайта
Брать нужно товар, на который будет спрос. Он должен быть не особо дорогой и востребованный. Это могут быть часы, колонка, рюкзак, недорогой телефон и т.д.
После пригона трафика на ваш сайт и первых покупок у вас есть два варианты. Либо полностью игнорировать заказы на сайт( что очень сильно очерняет схему), либо все-таки высылать товар. Это может быть очень дешевый с али экспресс предмет, но все же есть сам факт отправки.
Гнать трафик можно путем покупки рекламы в телеграме, так как аудитория максимально лояльная



.gif)

